PHOTOSHOP 如何将图片转化为漫画教程
有不少的朋友喜欢用电脑画画,所以我就分享出自己的一个画画方法给大家参考。本教程教会大家如何将图片转化为漫画教程,当然不是用软件,而是自己亲手画。希望可以帮助到有需要的人。前言本教材涉及4个方面的基础。1、 首先学会用钢笔描边,笔触压力自行调节,自然流畅。2、 有配色基础,懂得搭配颜色。3、 有耐心。4、 有PS的基础。本教程会教你学会在插画中处理阴影的一种方法,并且掌握处理光影变得有层次感。废话不多说,教程开始。
方法/步骤
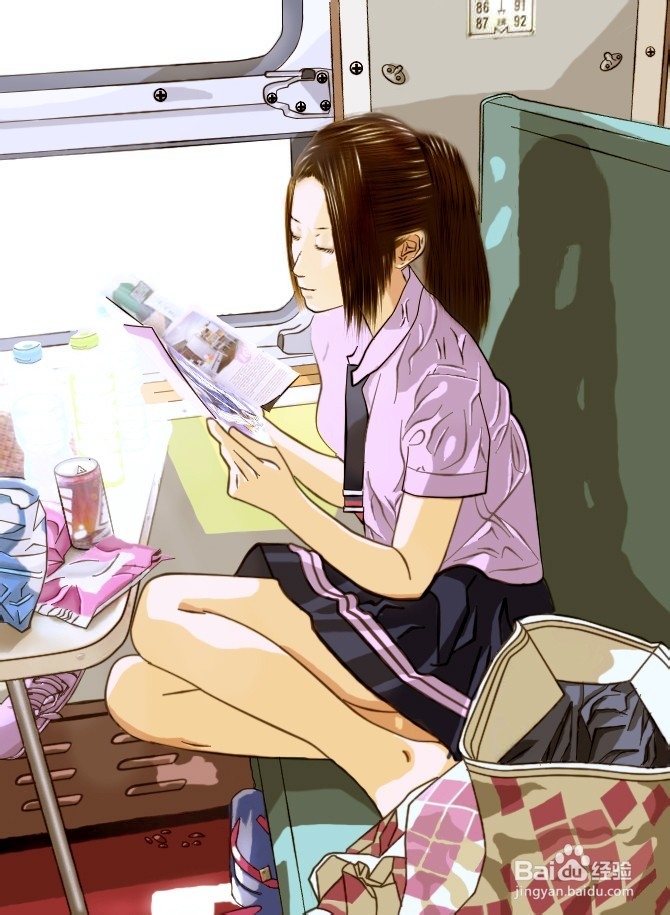
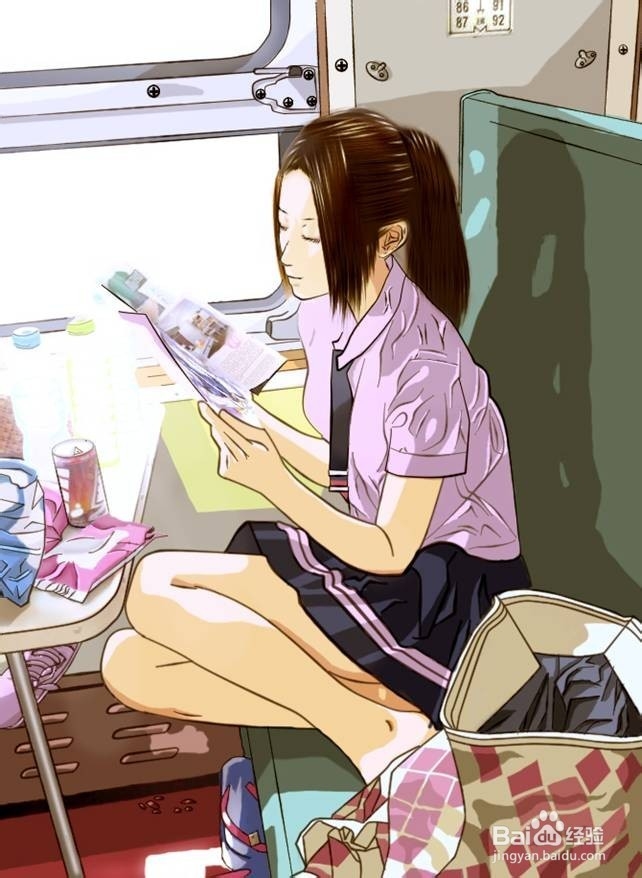
1/22分步阅读原图
 [图]2/22
[图]2/22效果图
 [图]3/22
[图]3/22关于阴影
 [图]4/22
[图]4/22一 勾线
别的不说,先勾线。窗户高光区的线可以不勾,否则会很不自然。高光区物品上色,头发的处理,接下来教程会提到,大家不用急。
(1) 将图片勾线区分为1和2(不会勾线的伙伴可以百度一下最小值取线稿,再耐心用钢笔慢慢勾画,描边)
(2) 1区中由于物品在高光区里面,所以在描边后,可以用图层蒙板调节合适的透明度清扫,使其看起来舒服。
 [图]
[图] [图]5/22
[图]5/22(3) 2区中衣服褶皱是许多初学者无从下手的地方之一。其实不用害怕,这里我教大家小小的技巧。
衣服褶皱,顾名思义,有褶皱就有凸起和凹下的地方,仔细观察过后,其实大致可以分为两类:
同样地,左边包装袋和下面那个布袋子也是大同小异,这里就不一一说明了。只要好好利用这两点,就算图片看不清楚依然可以自行“创造”褶皱,让其看起来更加合眼。
 [图]
[图] [图]6/22
[图]6/22二 上色
在这里,我没有将整张图片先上底色再画阴影,而是一部分一部分地完成。因为可以更加直观地让画出来的和拍出来的更加协调。
其实大家不难看出,我所画的图在阴影过度的时候其实就是两种颜色,没有渐变的效果(直接将笔触硬度调节70-80到左右就可以了)这也是我想教大家画插画的一种技巧。一个物品在两三种颜色(阴影-底色-高光)的搭配下,加上适当运用就可以做出不错的效果。具体如下。
 [图]7/22
[图]7/221 物品基本上色
(1)在原图上新建两个图层,根据原图大致涂上底色,然后自行修改看起来更加流畅自然
 [图]
[图] [图]8/22
[图]8/22(2)再新建两个图层,添加高光和阴影部分,适当用减淡工具、加深工具涂抹,如此类推,将其他物品画上。
 [图]
[图] [图]9/22
[图]9/22*在画高光和阴影的时候,可以参考原图,还有自己勾出的线,分辨出是山谷还是山脊,再参考我所画的示意图,就可以完成。
*每完成一个物品,修改后,最好合并图层,否则PSD文件会很大。
*在搭配阴影颜色的时候,不是随意搭配,而是有技巧的
调色板越往右,颜色会变鲜
调色板越往左,颜色会变灰
调色板越往下,颜色会变黑
调色板越往上,颜色会变白
因此选择阴影的时候,应该在底色的基础上,颜色向下一点选择,使原有底色变黑,边暗。
选择高光的时候,应该在底色的基础上,颜色向上偏左一点。
 [图]10/22
[图]10/222高光区无边物品画法
在高光区,因为不适宜描边,或者照片模糊的时候,往往会出现类似图片中水瓶的现象,看不清,也划不着。而且还会透光,让人如何是好。
其实因为是漫画,我们也没有必要画得太仔细,太过仔细反而会不自然。于是我们可以这样处理:不画透光性;某些模糊的物品直接不画。
 [图]11/22
[图]11/22(1)新建两个图层,并且画上瓶盖,瓶盖粗略描边,画出有通透的效果即可。再根据原图大致描画出瓶子里面液体的颜色,自行配色,因为是高光区,不宜选择太暗淡太灰冷的颜色。
 [图]
[图] [图]12/22
[图]12/22(2)反复用橡皮、画笔,擦出、画出瓶子的层次感,就像一个一个环形一样,最终得出上图效果.
*后面的那个类似包包的东西我就没有画了,因为比较复杂,画出来不自然。
*在不考虑瓶子通透性的情况下,这样的效果还是比较可观的。
 [图]
[图] [图]13/22
[图]13/223 袋子、格子的画法
在画袋子的时候,袋子里面会有一个个的格子,初学者在这里又会苦恼了。怎样才可以使每个格子的间隔一样,看起来自然呢?只要你会用PS的钢笔,一切都好说了。
 [图]14/22
[图]14/22(1)同样地,分图层,上底色。并且在格子与格子之间画上路径,用袋子的颜色描一次边就可以得到每个格子都有相同间隔的效果。注意,高光区和阴影区的间隔有所不一样,这里是视觉的问题,自己懂就行了。
 [图]15/22
[图]15/22(2)这里画阴影又有另外一种挑战,就是不同颜色间应该怎样画出阴影。这里我教大家一种技巧。
刚刚在上面提到,选择阴影,颜色板选择就向下移动一点,同样,这里也一样。
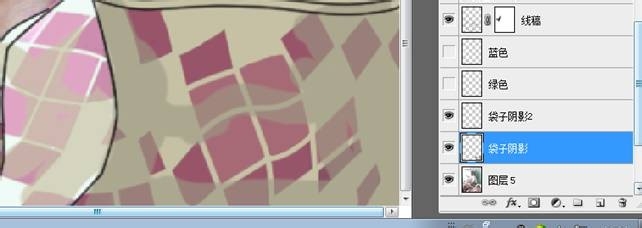
①首先分层,选择颜色有,将图层不透明度调低,两层都要。
②画出大致你想要涂阴影的地方(这里不是乱画的,是根据原图的效果,还有袋子凹凸不平的样子所补充的效果,和刚刚说的一样,山谷山脊分开就明白如何画)
 [图]16/22
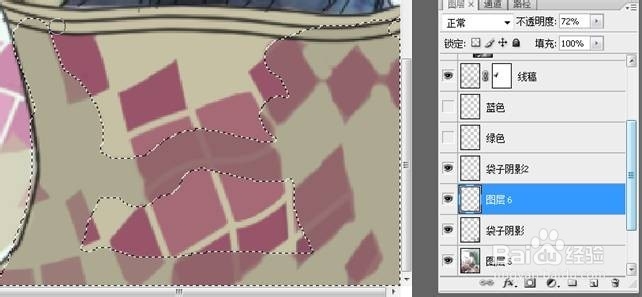
[图]16/22③选择该阴影区域,分层,选择颜色,格子地区被覆盖到的地方画阴影。这里只是示意图,大家在画的时候要比我仔细。不怕超出格子范围,画完以后可以用刚刚的路径擦去多出部分。
 [图]17/22
[图]17/22完成效果
(4)这里我是不断用橡皮,画笔来来去去作画完成的,多练习就可以有这样的效果,耐心点去画。
 [图]18/22
[图]18/224 衣服画法,背景画法
用前文说到衣服褶皱的时候,已经明确过衣服褶皱有分光暗面,而且我所教的画法的无过度色。
这里的画法其实同“1 物品基本上色”的画法是一样的。分层,底色,在山脊山谷旁边画出阴影效果。所以我就不一一细说了,直接上效果图,大家跟着这个练习就可以学会了。
 [图]
[图] [图]
[图] [图]
[图] [图]19/22
[图]19/225 头发画法 我个人画头发的方法比较繁琐,我本人也觉得不够好,但是还是可以和大家分享的。
20/22① 首先直接复制一张原图,直接在复制的原图上用笔刷画颜色,然后用高光简单头顶的高光区,和阴影加深头侧的阴影区。
 [图]21/22
[图]21/22②画出路径,这里的路径是多组复制在一起方便你们看的。我用高光区,阴影区,底色,一共分了九层路径,上图路径并不是全部。具体操作复制一个网址。
http://www.5058.cn/article/642c9d34aaf49a644a46f7e3.html
效果图如下
 [图]
[图] [图]
[图] [图]
[图] [图]22/22
[图]22/22完成,修改一下色彩平衡。
 [图]
[图] [图]photoshop漫画
[图]photoshop漫画编辑于2017-10-01,内容仅供参考并受版权保护
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。如需转载,请注明版权!
标题:PHOTOSHOP 如何将图片转化为漫画教程 网址:http://www.toutiaojingyan.com/c33e3f48aa4a44ea15cbb53d.htm
发布媒体:头条经验 作者:songxian1688

